Você já ouviu falar no efeito parallax? Ele surgiu em meados de 2011, e tem se mantido como tendência para quem deseja fazer um site atrativo, capaz de reter a atenção dos usuários.
Essa é uma alternativa de webdesign para construir sites realmente interessantes, pois os conteúdos multimídia oferecem uma maior interação com outros elementos, conferindo importantes diferenciais para as plataformas na web.
Por isso, quem trabalha com estratégias de marketing de conteúdo também deve estar atento a esse recurso. Para ajudar você a entender o que é efeito parallax, preparamos este artigo. Nele, você vai conferir:
Faça o download deste post inserindo seu e-mail abaixo
O que é e como funciona o efeito parallax?
O efeito parallax tem como base uma ilusão de ótica, pois dá a impressão ao olho humano de que objetos ou pessoas estão em movimento, mais perto ou afastados. Assim, esse recurso de webdesign causa a sensação de que imagens distantes se movimentam mais devagar do que os objetos que estão próximos.
Esse efeito já tem sido usado há algum tempo em diferentes meios de comunicação digital, conferindo um efeito bastante real. O uso desse recurso teve início na animação tradicional, e também já foi usado em produções de filmes hollywoodianos , como no filme Branca de Neve e os Sete Anões, da Disney, além de videogames.
Ao longo dos anos, e com os avanços tecnológicos, os efeitos parallax têm sido aperfeiçoados e ganharam a preferência dos webdesigners de todo o mundo, sendo usados em sites, blogs e diversas redes sociais.
Quais são suas vantagens na experiência do usuário?
O efeito parallax traz como uma das principais vantagens a criação de imagens que podem ser ampliadas ao fazer a combinação com os elementos do website da empresa e efeitos de rolagem dinâmica. As possibilidades do efeito parallax incluem:
- rolagem horizontal;
- aumento ou diminuição do zoom das imagens;
- implementação de transições de uma seção para outra.
Com a técnica de rolagem do parallax, é possível reduzir o ritmo do seu plano de fundo conforme o visitante rola por um primeiro plano com ritmo mais rápido. Isso resulta na ilusão de que as imagens são tridimensionais. Como consequência, é possível acompanhar a tendência do webdesign, garantindo mais movimento e interatividade para o seu site!
Quais são as boas práticas para utilizar o parallax?
O uso do parallax requer atenção a alguns requisitos técnicos. Afinal, são os detalhes que garantem sucesso na entrega de um site mais funcional a todos os usuários, o que eleva as chances de o usuário permanecer mais tempo na página e, claro, efetivar um contato ou comprar direto pela plataforma.
Pensando nisso, separamos algumas dicas para utilizar o parallax na montagem do design do site da sua empresa. Acompanhe!
Aposte em páginas responsivas
Grande parte dos usuários acessam a internet utilizando dispositivos móveis. Diante disso, é preciso fazer adaptações de forma a assegurar que o conteúdo do desktop seja exibido em smartphones e tablets.
Saiba o momento de utilizar o parallax
A usabilidade da plataforma é algo que deve ser levado em consideração na hora de escolher um webdesign para o site da sua empresa. Nesse cenário, é preciso avaliar se a plataforma escolhida comporta os efeitos do parallax, não interferindo, por exemplo, no carregamento da página.
Pense, ainda, na experiência do usuário. As pessoas não esperam muito tempo para o carregamento da página e desejam encontrar de forma fácil tudo o que procuram. Do contrário, a taxa de rejeição da página pode ser alta, o que impacta os resultados pretendidos.
Seja ousado
O parallax é perfeito para encantar o cliente e oferecer a ele uma experiência visual diferente de outros sites. Logo, é importante explorar novas possibilidades e usar esse recurso para contar histórias realmente envolventes.
Nesse sentido, uma boa narrativa pode ser apoiada no parallax para tornar o storytelling cada vez mais encantador para o usuário, o que aumenta o tempo de permanência dele na página.
Invista no engajamento da página
É sempre bom conversar com profissionais de webdesign para entender como os recursos da parallax podem ser usados para incentivar os usuários da página a interagirem mais com os conteúdos. Com isso, fica mais fácil criar estratégias ousadas para aproveitar melhor os recursos das páginas, motivando as pessoas a permanecerem mais tempo no site.
Faça bom uso das camadas e profundidade
Ao utilizar todos os recursos dos conteúdos visuais de profundidade proporcionados pelo efeito parallax, fica muito mais fácil oferecer uma boa experiência para os usuários, ao mesmo tempo em que a página é destacada.
Seja minimalista
O efeito parallax deve ser utilizado com moderação, pois se trata de um efeito visual. Do contrário, isso pode distrair ou mesmo confundir o visitante da página, fazendo com que o excesso de informação reduza a qualidade da navegação, aumentando as chances de o usuário abandonar a página sem fazer as ações necessárias.
Foque o feedback da página
Para garantir um bom efeito, o código-fonte do site precisa ser otimizado, a fim de apresentar a melhor performance. Logo, uma forma de fazer isso é apostar em testes constantes. Com isso, fica mais fácil assegurar uma maior qualidade dos movimentos dos efeitos.
Preste atenção na ordem de carregamento de elementos
Para ser bem aproveitado, o parallax conta com muitas imagens. No entanto, isso não é garantia de que os usuários terão a melhor conexão sempre. É por isso que é preciso otimizar as visualizações, evitando carregamentos lentos.
Como fazer o efeito parallax na prática?
Parallax, na física, é entendido como o deslocamento aparente de um objeto aos olhos de um observador. De forma visual, é como se observássemos no dia a dia um veículo em movimento. Os webdesigners reproduzem esse efeito cotidiano com movimentos de parallax que aperfeiçoam o design do site.
Esse é um efeito visual bastante bonito e incentiva a interação do visitante do site. Seu uso é feito por meio de animação, parallax e rolagem paralela, permitindo que o usuário viaje abaixo da dobra do site, o que reduz as taxas de rejeição.
Veja, a seguir, como fazer o efeito parallax, na prática!
CSS
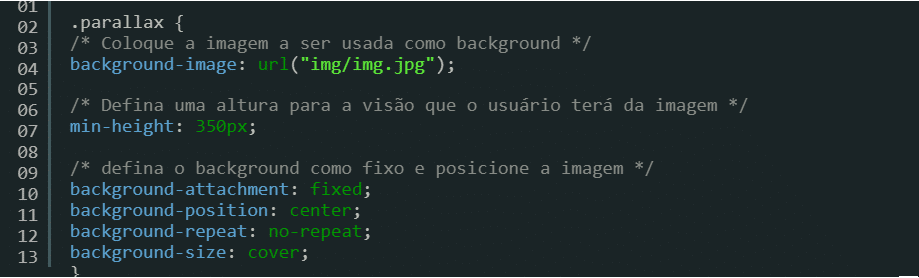
O primeiro passo para montar o efeito parallax usado o CSS é criar uma div. Ela será responsável por exibir a imagem. A etapa seguinte é definir a imagem que será usada no site. Logo em seguida, escolha a altura que essa div terá.
Feito isso, acrescente a propriedade ‘background-attachment’ como ‘fixed’. Você verá que a imagem escolhida fica no fundo e o restante do conteúdo passará por cima dela. Pronto! Está criado o efeito parallax.
Contudo, alguns passos ainda devem ser seguidos. É preciso posicionar a imagem e redimensioná-la para que tudo fique certo.

Agora, sim! Já é possível criar vários parallax no seu site. Para isso, só é preciso atribuir uma nova imagem a uma nova classe e acrescentá-la a uma div.
Photoshop
No Photoshop, para começar, você vai duplicar a camada da foto que escolheu. Contorne o elemento na imagem que você deseja que fique em movimento. Clique com o botão direito e escolha a opção ‘make seletion’ da ferramenta, e coloque a opção de 1 ou 2 pixels. Duplique a imagem selecionada.
Selecione a camada isolada segurando o Control. A imagem será selecionada mais uma vez. Vá até a camada de baixo e aperte Shift + delet.
Selecione a opção ‘content ower’ e dê ok. A ferramenta começará a preencher o arquivo atrás da camada. O Photoshop preencherá a camada com o conteúdo que tem próximo. Use os recursos da ferramenta para dar acabamento à imagem de fundo.
Crie um novo documento com as resoluções da plataforma que você deseja subir a imagem. Para animar o arquivo, vá em windows e escolha a opção timeline. Edite de acordo com a sua preferência.
Exporte o vídeo renderizado seguindo as configurações da plataforma do seu site. Uma vez finalizado, o arquivo ficará em looping, ou seja, uma vez que terminar, começa de novo. Confira o passo a passo completo, no vídeo abaixo.
Canva
O Canva é um editor de imagens e vídeos com templates prontos, em que você pode criar efeitos parallax, usando os recursos da plataforma. Escolha uma imagem entre os layouts disponíveis, faça o upload das imagens e ajuste conforme os recursos disponíveis.
É importante escolher um layout que atenda às necessidades da plataforma do seu site. Com isso em mente, todo o processo de utilização das ferramentas é bastante intuitivo. Faça o download do arquivo e suba no site da sua empresa. Lembre-se de fazer os testes necessários para garantir uma boa usabilidade da ferramenta.
Elementor WordPress
Para fazer um efeito parallax no Elementor, crie uma seção de uma coluna, adicione títulos e outros elementos. Vá em editar seção, procure por largura de conteúdo, e escolha a opção largura total.
Vá até a aba estilo. Certifique-se de que tenha carregado uma capa de fundo. Vá em posição e escolha a opção centralizado. Deixe a opção anexo como fixo. Na opção repetir, escolha para “não repetir”.
Coloque o tamanho como preenchimento completo. A opção anexo deve estar em “fixo”. Confira o passo a passo, no vídeo abaixo:
Viu como criar um efeito parallax para o site da sua empresa pode conferir um importante diferencial para manter os usuários mais tempo na plataforma? Além disso, esse recurso segue a tendência crescente de conteúdo interativo, e por isso, é importante explorar as suas aplicabilidades.
Se você gostou deste artigo sobre efeito parallax, confira também exemplos de empresas que estão usando o Marketing Interativo com sucesso.